4 VSCode extensions to share technical knowledge with your team
Good technical documentation appeared for the first time in the DORA report in 2021, as it’s observed foundational for successfully implementing DevOps capabilities. Technical documentation covers a large diversity of topics, among them:
- Architectural diagrams, business logic descriptions, …
- Procedures on how to do a fresh setup for a project on your laptop
- Coding standards and best software development practices
While there exist plenty of knowledge management tools, most of them are generic since their audience address all departments in an organization: HR, Marketing, Sales, Tech,…
Integration with their daily tools such as their IDE brings a true added value for software developers. This post covers some of the existing VS Code extensions that help developers build and maintain technical documentation with their teams. Thus, we won’t cover extensions that target only personal usage.
Please note this post was written in 2022; features provided by the editors below may have changed since.
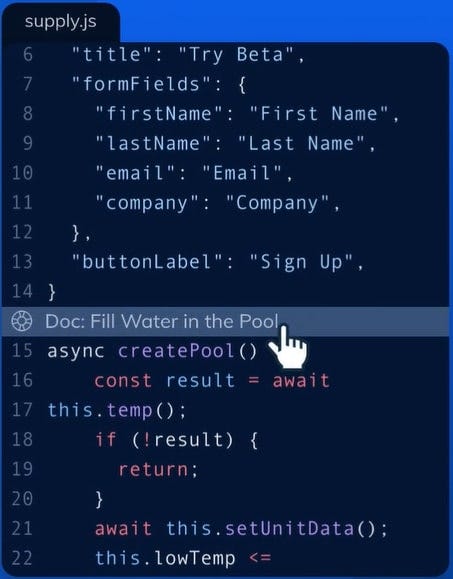
Swimm
Swimm’s promise is to help developers to keep their technical documentation up-to-date. It offers a Web platform to easily write technical documentation and a “Snippet Studio” feature to ease that process. It’s like a Notion but dedicated to a Tech environment.
Swimm offers integrations with your Git repositories so that each snippet of code recorded in your documentation will be regularly synchronized during your CI/CD process, and you’ll be warned in case your code has changed. If it’s the case, you’ll be able to auto-synchronize the changes in your documentation. You should imagine that your documentation contains dynamic code snippets, not static.
The IDE extension then prompts you when they’re working on snippets where documentation exists on Swimm, so that you can open the documentation in Markdown format. So far, this is only a read-only process.

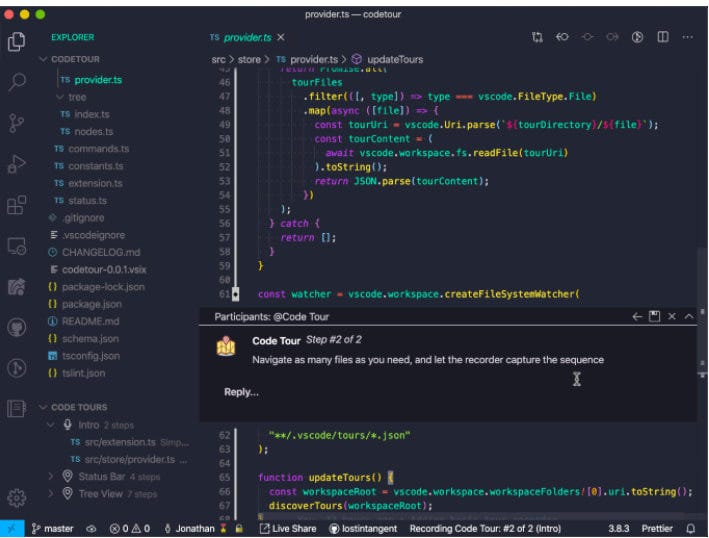
CodeTour
CodeTour is a VS Code extension to record and play guided walkthroughs for your codebase. You can build a collection of guided tours in the code. Each tour is simply a set of individual steps, and a step is a location in the source code with a textual description. The purpose of the tours is mainly to ease developers’ onboarding on a project. When you start a tour, you’re redirected step by step to their associated snippets of code along with the comment.
You can also link tours between each other to ease the navigation in the codebase. You can also define primary tours, which will be opened the first time a developer opens the codebase. As you can export tours to files, it’s easy to version them in Git repositories. Moreover, both jobs exist for GitHub Actions and Azure Pipelines that assess whether or not the tours are up-to-date with the current state of the codebase.

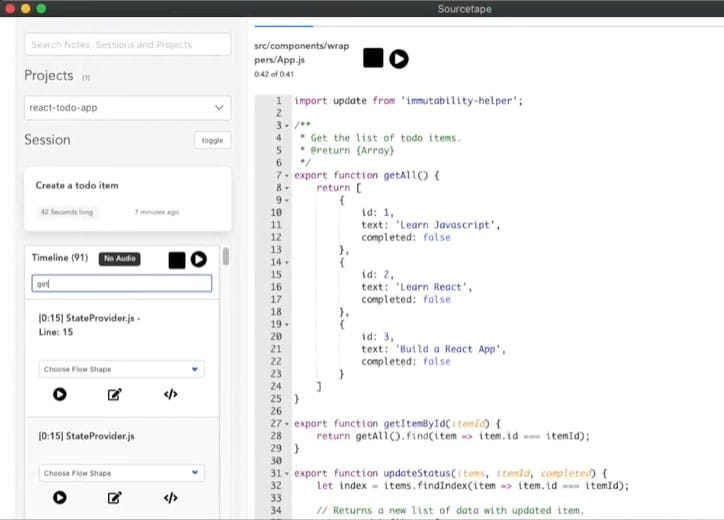
SourceTape
With SourceTape, you can create interactive video sessions with audio recordings directly from your VS Code. You can browse through different files during your session and emphasize the lines of the code you’d like to talk about.
Once the recording is over in your IDE, you can access the Web UI to go through the video’s timeline and enrich the contents with textual notes. This, you build with your team a collection of sessions that will then be available directly within your IDE. Videos can be organized in groups and shared with your team.

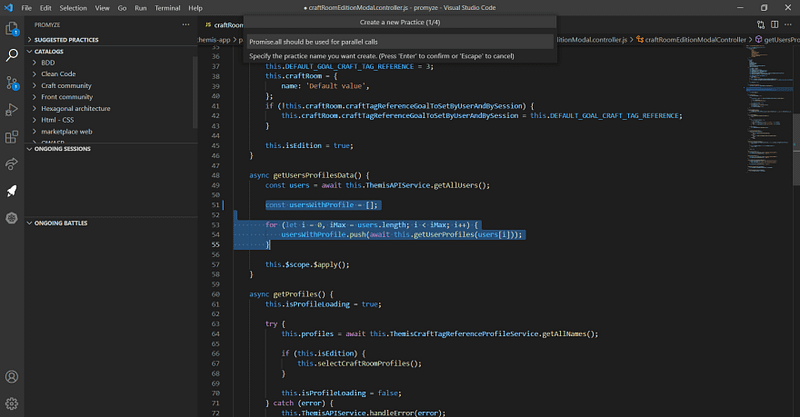
Promyze
Promyze is dedicated to best practices definition and sharing with your team. You can easily identify examples and counter-examples of best practices in your source code. Everyone is free to contribute and to suggest some practices.
The particularity of Promyze is that each contribution will be reviewed through collaborative sessions called Craft Workshops. Developers create documentation and validate it altogether if they do agree with the best practice example. In some cases, they’ll discard or start a battle to give pros and cons for a best practice. This process helps teams and organizations align their coding practices, capitalize on every developer’s knowledge, and foster technical interactions within teams.
Thanks to the plugin, you can browse your current repository of best practices and get automatic suggestions from Promyze based on the examples for the practices repository. In this example below, we’ll suggest that this source code does not follow the practice “Promise.all should be used for parallel calls”. We can also add a correction and send it to Promyze to highlight how this practice should be applied.